LTSPICEバージョンアップしてたりしないかなぁと思って見にいったら,
macOS版のLTSPICEのXVIIがリリースされているんですね.いつのまに.
macOS用にGUIを組み直したまではよかったけど,バージョンアップされないからすっかり諦めていたので嬉しい.
ダウンロードがまだな方はこちらからどうぞ
めでたいめでたい.
2019年3月28日木曜日
2019年2月10日日曜日
SyntaxHighlighter v4をBloggerで使う
はじめに
以前,サイトでのコード修飾にSyntaxHighlighterを使っていました.このサイトはBloggerで作成しているのでファイルはgoogle siteに置く運用にしていました.しかし,いつのころからかファイルの読み込みでエラーが起こるようになってしまいました(全然気づいていなかったのでいつのことやら.初めはうまく動いていたと思うのですが....).google siteの設定起因のような気がするのでCSSファイルの置き場を変えようというのがきっかけです.
そして,SyntaxHighlighterも以前のv3からv4になっているらしいので一緒にバージョンもあげてみるかと思ったのが沼の始まりでした. しんどかったので軌跡を残しておきます.1年後の自分に向けて....
例によって環境はmacOS10.14で, homebrewが入っているとします.
Syntax Highlighterのコンパイル
スクリプトファイルを各自でコンパイルする手間とメリットが釣り合っていない気もするのですがはじめます.公式サイト:
https://github.com/syntaxhighlighter/syntaxhighlighter
にあるBuilding instruction 通り実行すると結論からいうとうまくいきません.
この対策についてはいくつかの先行研究があり,今回は PHEXCEL.workさん[1]の手順を参考にします.
また,事前準備のNode.jsは@limoneneさん[2]の手順を参考にしています.
Node.jsのインストール
# nodebrewをインストールします brew install nodebrew # 初期設定のため nodebrew setup #を入力します #srcなどの作業ディレクトリを作成してくれます #次のように出力されますので #======================================== #Export a path to nodebrew: # #export PATH=$HOME/.nodebrew/current/bin:$PATH #======================================== # 指示に従ってPATHを追加します echo "export PATH=\$HOME/.nodebrew/current/bin:\$PATH" >> ~/.bash_profile # installします # 最新版を使うと後の工程でエラーになります # v9.11.2 では問題なさそうです. v10, v11はエラーでうまくいきません.(後述注1参照) nodebrew install v9.11.2 # インストールだけでは選択されないので nodebrew use v9.11.2 #と入力して選択します. # 念の為バージョンが選択されていることを確認します nodebrew ls # と入力すると # v9.11.2 # current: v9.11.2 # と表示されると思います #
SyntaxHighligterのコンパイル
# gitコマンドを使いソースコードダウンロードをします. # git clone https://github.com/syntaxhighlighter/syntaxhighlighter.git # 公式リポジトリを使うと後のnpm installの工程で # TypeError: loadReposFromCache(...).error is not a function at loadRepos # などとエラーが出ます. # この対策がされたkarljacunchaさんのforkから進めます cd ~ git clone https://github.com/karljacuncha/syntaxhighlighter.git # インストール cd syntaxhighlighter npm install # エラーが出ないことを確認してください(エラーが出た場合, 前述の正しいリポジトリを指定しているか確認してください) # 次にsetup-projectを実施します ./node_modules/gulp/bin/gulp.js setup-project # エラーが出ないことを確認してください(注1) # 次にbuildを行います ./node_modules/gulp/bin/gulp.js build --brushes='all' --theme=default # ここでもエラーが出ないことを確認してください.(注2)おまじない続きでしたが,syntaxhighliterフォルダの中に"dist"フォルダが出来ているはずです. その中に"index.html"があるのでブラウザで開いてみます. うまく動作すればブラウザでハイライトされた各種コードが表示されます.
必要なファイルは"syntaxhighlighter.js"と"theme.css"の2つです.これを適当なサーバーにアップロードします. ただ, このままアップロードするとsyntaxhighlighter.js.mapを読みにいってエラーがログに出るので(表示影響はない)syntaxhighligter.jsの最後の行の
//# sourceMappingURL=syntaxhighlighter.js.mapを削除します. これでSyntaxHighlighterのコンパイルは完了です.
(注1)
# nodebrew install で選んだバージョンが新しいと #fs.js:129 # throw new ERR_INVALID_CALLBACK(); # ^ # TypeError [ERR_INVALID_CALLBACK]: Callback must be a function # とエラーが出ます. # nodebrewの使用バージョンがv9になっていることを確認してください.
(注2)
# ここで # Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (59) # がでることがあります. # npm installコマンドを実行した時のnpmのバージョンと選択しているバージョンが違うときにおこるようです.. # 私は途中でnodebrewのバージョンを下げたので引っかかりました.今回紹介しているように # 初めからnodebrew install v9.11.2を選んでいれば起こりません # もし起こった場合 # rm -rf ~/syntaxhighlighter # で初めからやり直してしまいましょう.
githubへのアップロード
ファイルをアップロードする先を色々と検討しましたが,githubのwebページ機能を使うのが一番簡単で,コストがかからない方法という結論にたどり着きました. 当然,アクセス数が多いサイトでは問題になりうるのでしょうが,このサイトのアクセス数程度では問題なりません.githubのアカウントがない場合は作成します.
https://github.com
にアクセスして情報を入れて"Sign up for GitHub"をクリック.あとは指示に従います.
web登録の仕方は公式情報[3]
https://pages.github.com
を参考に進めます.
サイトはユーザーに紐づいたもの,プロジェクトに紐づいたものがつくれます. ここではユーザーに紐づいたサイトを作ります.
GitHubにアクセスしたら, 画面右上の"+"アイコンをクリック."new Repository"を選びます
"Repository name"に
あなたのユーザー名.github.io
と入力します.
これで準備はできたのでファイルをアップロードするためターミナルで以下の作業を行います.
# リポジトリを作ります cd ~ git clone https://github.com/あなたのユーザー名/あなたのユーザー名.github.io cd あなたのユーザー名.github.io # 作成したsyntaxhighlighteのファイルをコピーします. cp ~/syntaxhighlighter/dist/* ./ #いらないファイルを消します rm syntaxhighlighter.js.map # git add --all git commit -m "Initial commit" git push -u origin masterこれでファイルはアップロードできました. 試しに
https://あなたのユーザー名.github.io
にアクセスしてみてください. イントール時にできたindex.htmlがハイライトされて表示されていると思います
ここまでうまくいっていれば"syntaxhighlighter.js"と"theme.css"の2つが
https://あなたのユーザー名.github.io/syntaxhighlighter.js
https://あなたのユーザー名.github.io/theme.css
にアップロードされています.
一応, 不要になったindex.htmlは削除しておきましょう
git rm index.html git commit -m "del index.html" git push -u origin masterというわけでBloggerのヘッダーに
<script src='https://あなたのユーザー名.github.io/syntaxhighlighter.js' type='text/javascript'/> <link href='https://あなたのユーザー名.github.io/theme.css' rel='stylesheet' type='text/css'/>を配置すればSyntaxhighlighterを使えるようになります.なんとかなりました.
参考文献
[1] フェクセル.WORKさん "SyntaxHighlighter V4でFC2ブログでもソースコードをきれいに表示!【四苦八苦】"
[2]@limoneneさん,"Homebrewからnodebrewをインストールして、Node.jsをインストールするまで"
履歴
- 2019.02.10 初稿
2019年2月5日火曜日
CNC2417で基板加工してみる(その2)
はじめに
前回, CNC2417で基板加工を行うためのツールの準備を行いました.具体的には, Kicadで設計を行ったガーバーデータをG-codeに変換するためのツールとしてFlatCAM, G-codeをCNCに送るためのソフトにbCNCを選んで環境構築を行いました.今回はCNCの制御ソフトを準備をします.
(注: このページを参考に作業される方へ)ここにある手順を行うともともとマイコンに入っていたgrblは消えてしまいます.ご自身の判断と責任のもと実行してくださいね.
GRBLのインストール
GRBLのインストール方法は以前こちらで紹介していますが,あれからしばらく経ちまして,2019.02.04 現在Grbl-v1.1がリリースされています.折角なので今回はv1.1をインストールしてみます.最新の公式版はこちらからダウンロードできます.(v1.1の各リリースについてはこちら)インストール方法はv1.1になっても同じです.
ただし,CNC2417はピンアサインが公式と違うのでそのまま公式ソースをArduinoに転送してもうまく動きません.
1wiseさんがforkして必要な変更をしてくださっているのでここではそちらのコードをダウンロードを使用させていただきます.
1.ソースコードのダウンロード
https://github.com/1wise/grblv1.1-laseraxeにアクセスして,ソースコードをダウンロードするために,画面の右側にある"Download ZIP"を押します.macOSの場合,ダウンロードフォルダにダウンロード後自動解凍されて”grblv1.1-laseraxe-master”というフォルダができていると思います.
2.Arduino IEDに登録
上でダウンロードしたファイルを適当なディレクトリに移してから, Arduino IDEを起動します.メニューの「スケッチ」→「Include library」→「Add .ZIP Library ...」を選び,先ほどダウンロードした"grblv1.1-laseraxe-master"フォルダの中にある"grbl"フォルダを選びます
「スケッチ」→「Include library」を選んで一番下の「Contributed Library」の欄に「grbl」が登録されていればOKです
3. ソースコードの修正
1wiseさんのコードではプローブが無効になっています.せっかくgrbl1.1にするので, プロービングを有効にしておきました.
~/Arduino/Libraries/grbl/cpu.map.h
の126行目
~/Arduino/Libraries/grbl/cpu.map.h
の126行目
#define PROBE_MASK (0 <<PROBE_BIT)を
#define PROBE_MASK (1 <<PROBE_BIT)に書き換えておきます.
3. Arduinoに書き込み
メニューの「ファイル」→「スケッチの例」→「grbl」→「grblUPloader」を選択.
新しいファイルが開いてglbl.hのヘッダファイルのインクルード文が挿入されます.
次に「ファイル」→「マイコンボードへの書き込む」を選んでコンパイルと転送がうまくいくことを確認します.
次に「ファイル」→「マイコンボードへの書き込む」を選んでコンパイルと転送がうまくいくことを確認します.
4. bCNCを起動
前回作成したpython環境を起動します. Anacondaの[Environment]から[bcnc](前回作成した環境名)の横にある▶︎をクリックします.
ターミナルが立ち上がるのでbcncを置いたフォルダ(前回のやり方だと~/bCNC-master/にある)に移動してから
ターミナルが立ち上がるのでbcncを置いたフォルダ(前回のやり方だと~/bCNC-master/にある)に移動してから
cd ~/bNCN-master/bcnc/ python bCNC.py
と入力するとbcncが起動します.
5. 通信確立
[ファイル]->[Serial]にあるポートから/dev/cu.wchusbseri***** を選んで, ボーレート[115200]が選らばれていることを確認したら[開く]ボタンを押します.
[Control]でインデックス移動できること確認してみましょう.うまく動いていたらインストール完了です.これで一通りの環境構築が終わりました.
6. 動作確認
[Control]でインデックス移動できること確認してみましょう.うまく動いていたらインストール完了です.これで一通りの環境構築が終わりました.
2019年1月24日木曜日
ドメインを変えてみました
こんばんは,日々ほげほげ研究所です.
自動的に転送されているので気づかないと思われますが,独自ドメインを設定してみました.hibihogehoge.comです.
www.hibihogehoge.comもしくはhibihogehoge.comでアクセスできるはず.
もともと別のドメインを持っていたのですが,ここ10年ほど使っていなかったので,廃止したついでに,浮いたお金で新しいドメインを取ってみるかという気まぐれです.
bloggerのドメイン設定に追加したので既存ページはそのままです.アクセスする際にアドレスが転送されると思いますが特に異常ではありません.
従来のアドレスでもこれまで通りアクセスできます(転送はされます).
不具合など,お気づきの点ありましたら教えてください.
検索エンジンでの取り扱われ方など,いまひとつよくわからないこともあるので問題があれば元に戻るかもしれませんが,気まぐれにお付き合いください.
今後とも日々ほげほげ研究所をよろしくお願いいたします.
自動的に転送されているので気づかないと思われますが,独自ドメインを設定してみました.hibihogehoge.comです.
www.hibihogehoge.comもしくはhibihogehoge.comでアクセスできるはず.
もともと別のドメインを持っていたのですが,ここ10年ほど使っていなかったので,廃止したついでに,浮いたお金で新しいドメインを取ってみるかという気まぐれです.
bloggerのドメイン設定に追加したので既存ページはそのままです.アクセスする際にアドレスが転送されると思いますが特に異常ではありません.
従来のアドレスでもこれまで通りアクセスできます(転送はされます).
不具合など,お気づきの点ありましたら教えてください.
検索エンジンでの取り扱われ方など,いまひとつよくわからないこともあるので問題があれば元に戻るかもしれませんが,気まぐれにお付き合いください.
今後とも日々ほげほげ研究所をよろしくお願いいたします.
2019年1月11日金曜日
CNC2417で基板加工してみる(その1)準備(FlatCAM/bCNC)
前置き
前回組み立てたCNC2417を使って基板加工をできるようにしてみます.ツールの選定
以前,EagleからG-codeを生成していたのですが,Kicadに乗り換えたので,ガーバーデータからG-codeを生成するツールを用意する必要があります.いろいろと調べているとFlatCAMを使うのが良さそうです.また,G-codeを読んでCNCを制御するアプリとしてGrblControllerを使っていましたが,平面出しができるbCNCが良さそうなのでこれを機に乗り換えてみます.今回目指す環境は次のような感じです.| パソコン | macOS |
| CAD | Kicad |
| ガーバー G-code変換 | FlatCAM |
| G-code送信 | bCNC |
| CNC制御 | Grbl |
FlatCAMのダウンロード
FlatCAMをダウンロードします.
https://bitbucket.org/jpcgt/flatcam/downloads/
にあるFlatCAM-8.5.zip をダウンロードします.
解凍したらわかりやすいディレクトリにおいておきます.(ここではユーザーのホームディレクトリ直下に置くことにします). FlatCAM自体はpythonスクリプトなので特にインストールは必要ありません.
https://bitbucket.org/jpcgt/flatcam/downloads/
にあるFlatCAM-8.5.zip をダウンロードします.
Anaconda3のインストール
すでにAnacondaを入れている人は飛ばしてください.インストールされていない方はまずこちらからAnaconda3をダウンロードします.
仮想環境の準備
インストールが完了したらAnaconda Navigatorを使って仮想環境を作ります.[Environments]のタブを選んだら下にある[Create]を選びます.
 |
| 左のタブからEnvironmentsを選んだあと隣のエリアから[Create]を選択 |
[Create]を押すと,仮想環境のインストールが始まるのでしますので少々待ちます.
次に必要なパッケージのインストールをします. まずFlatCamのインストールには
- Python 2.7 32-bit
- PyQt 4
- Matplotlib 1.3.1
- Numpy 1.8
- Shapely 1.3
あとマニュアルには書いていないですが,
- simplejson
- rtree
- svg.path
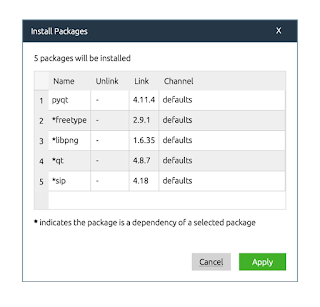
パッケージのインストールは右のエリア上にある[installed]のメニューから[Not Installed]を選択し, [Search Packages]に"Qt"と入力(ダブルクオーテーションは入りません)してReturnを押します.
pyqt選択しますが,この時にpyqtの横にある四角を右ボタンクリックして,バージョンを選択します.Qt4系にしたいので5から始まるバージョンではなく,4から始まるバージョンを選びます(執筆時4.11.4)
関連パッケージ一覧が表示されますので,[Apply]を押します.(この時必要なQt4も適当に選んでインストールしてくれます.)
あとは,同じようにMatplotlib, Numpy, Shapely, simplejson, rtreeを選んでインストールしてください.こちらはバージョンの指定は特に必要ないです.
次にAnaconda Navigatorで作成した環境[bcnc](さっき適当につけた名前)の横にある三角矢印をクリックして,出てきたメニューの[Open Terminal]を選びます.
ターミナルが開いてPython2の環境が開きます.(慣れ親しんでいる方はターミナルからconda activate bcncとしてください.)
pip install svg.pathと入力します.これでインストールは完了です.
ターミナルでFlatCAMを置いたディレクトリに移動します.ここではホームディレクトリに置いたので
cd ~/FlatCAM8.5とします.その上で
python FlatCAM.pyと入力するとFlatCAMが起動します.次のような画面が出れば完了です.
次にbCNCをインストールします.
FlatCAMの時と同じようにAnaconda Navigatorを使って
- pyserial
をインストールします.
bCNC本体はここにアクセスして,[clone or download]でファイルをダウンロードしても良いですが,どうせ端末を使っているのでホームディレクトリに移動して, gitコマンドを使ってダウンロードしてみましょう.
cd ~ git clone https://github.com/vlachoudis/bCNCと入力してダウンロードが始まるのでしばらく待ちます.特にコンパイルは必要ないので,
cd bCNCとしてbCNCディレクトリに移動したあと
python bCNC.pyを実行します. これでbCNCが立ち上がります. 長くなったので一旦切ります.
[1]FlatCam 公式 インストールドキュメント
登録:
投稿 (Atom)